Widgets
Currently available widgets

Slideshow

Grid

Grid Stack

Switcher

Map

Accordion

Gallery

Grid Slider

Slider

Parallax

Slideset

List

Popover

Switcher Panel

Slideshow Panel
Theme Widgets
Custom widgets for the Avanti theme

Slideshow Avanti

Slideshow Panel Avanti

Grid Avanti
How to use
Use a shortcode to display your widget anywhere on your website

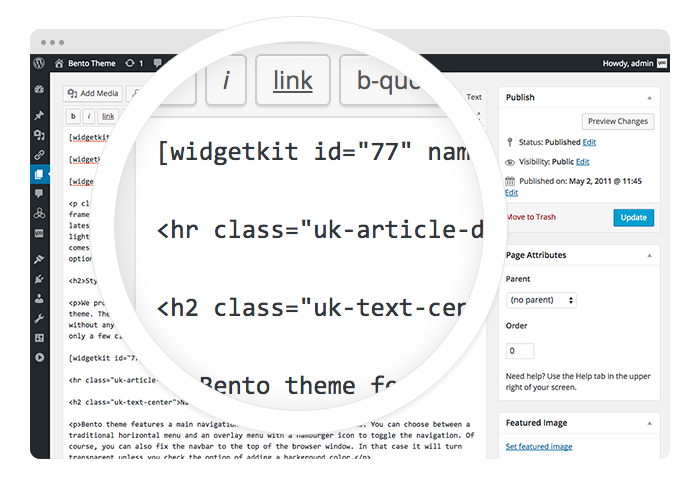
Start in the editor
To get started, click on the Widgetkit button in your CMS edit view. You will be directed to an overview of already existing widgets, hit the New button. Now choose the widget you would like to render, for example Grid and the content type. Afterwards hit Create to proceed to the next step.

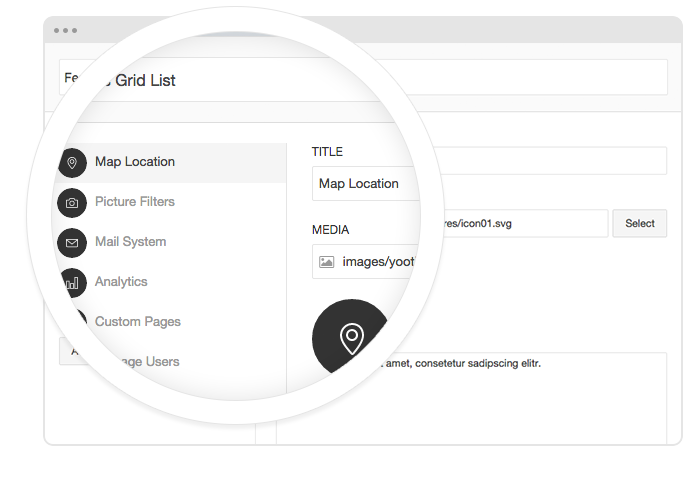
Explore the Interface
To create your content, you can add single content items by using Add Item. Alternatively you can use Add Media to select multiple items at once through the media library or manager of your CMS. Enter a name for your widget and go to the Settings tab to configure your widget, then hit Save.

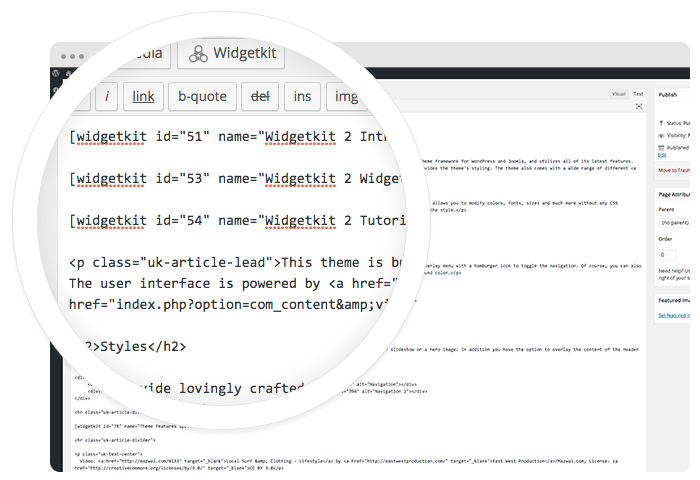
Using the shortcodes
After saving, hit the Cancel button to get back to the widget overview. Click on your newly created widget and a shortcode containing the widget's ID and name will be inserted in the editor. To edit the widget, click inside the shortcode and hit the Widgetkit button again.
Features
All widgets make use of modern web technologies
- All widgets are fully responsive
- Use shortcodes to show widgets anywhere
- Clean and lightweight code
- User friendly interface
- Supports touch gestures for mobile devices
- Built with the UIkit framework

